A lot of businesses choose Angular JS for the creation of their projects. With the help of Angular JS Development Outsourcing, you can hand the development process to real professionals all over the world. The outsourcing team of professionals will perfectly complete your task.
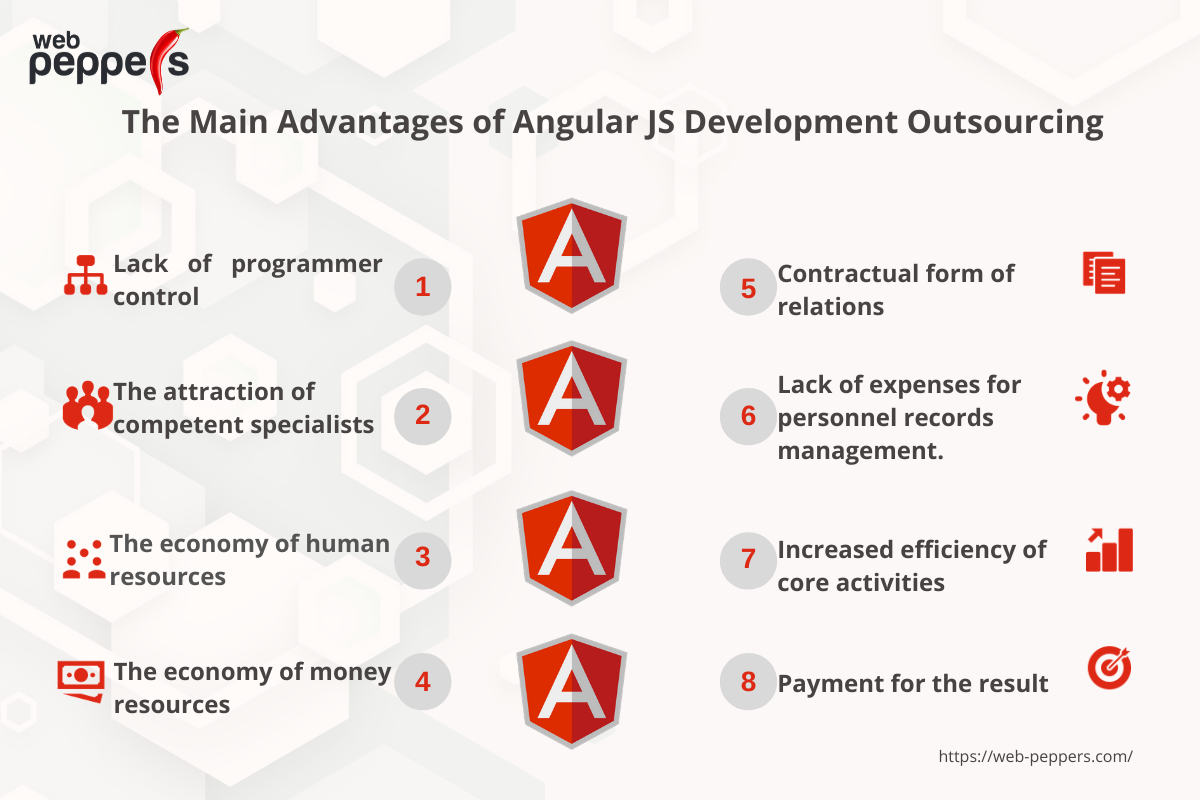
The main advantages of Angular. js development outsourcing
Lack of programmer control.
The performance of important functions is transferred to the contractor. Contractor control work of the programmists.
The attraction of competent specialists.
Outsourcers are professionals in their field. That is why they cope with the solution of highly specialized tasks better than anyone else.
The economy of human resources.
Since certain business processes are transferred to the partner, the company eliminates the need to maintain its own employees to conduct them.
The economy of money resources.
Downsizing leads to a reduction in the total payroll. This provides a reduction in tax payments costs. There is no need to spend the company’s funds on taxes from employees’ salaries, there are no additional expenses for vacations, sick leave, etc.
Increased efficiency of core activities.
Outsource specialists helps business to increase its efficiency. Fast solution of tasks by qualified specialists, which ensures completion of the task even in critical cases.
Lack of expenses for personnel records management.
The outsourcer independently selects the staff to perform the functions entrusted to it. The client can be sure that the business processes are conducted by professionals. There is no need to spend time monitoring and organizing the department’s work. No problems with the dismissal of key employees in the department and no need to retain, search for new employees and training.
Contractual form of relations.
The partnership between the performer and the customer is formalized in a contract. It prescribes all duties and responsibilities of the parties.
Payment for the result.
Staff members at the rate can simply sit, performing a minimum of work. The outsourced company receives a fee only for a specific result required by the company. There is no time lost in case of illness of staff.
For whom is Angular. js development outsourcing useful?
Angular JS outsourcing is useful for integrator companies and large companies that need to quickly and qualitatively create an application. Web Peppers connect to an already existing project at a late stage of readiness or start the work on a project from scratch. Before we start working, the task has already been set and the development environment has been defined by our specialists. The main thing is to quickly enter the established process in order to reduce time. It is clear that not every team of specialists can cope with this, but only the one that already has the required competencies. Web Peppers is one of such companies.
How outsourcing in Angular.js development works
Don’t know how the outsourcing process is going on? It is simple enough. You find a professional contractor specializing in AngularJs, give him a task and description of what you want and don’t care about the project. After you sign an agreement, the contractor completely creates everything that was prescribed in the contract. The hiring of the personal, completion of the task is the work of the contractor. You only pay according to the agreement and check the completed task.

How to find the right angular.js development outsourcing company?
There are a lot of outsourcing companies that create an application using Angular JS. Some of them are professionals in this field, other beginners. How to determine a professional company that will perfectly complete own work?
First of all, you should understand that a professional team of programmers costs big money.
Secondly, you should pay attention to the reputation of the outsourcing company, as well as to the feedback of its clients. It is worth talking to “live” clients and learn their impressions of cooperation with the outsourcer.
Particular attention when choosing a developer company should be paid to:
- Portfolio. Quantity and complexity of orders that the company has fulfilled. Each company place own developments on its own site.
- Professionalism. The team must be as well trained as possible. Team members must show high professionalism.
- Price policy. If the company provides a flexible pricing policy, it can change the team composition, thus reducing costs. Be careful with such ability, it can affect the quality of the application.
You must understand why outsourcing is necessary for you and what needs to be improved to optimize the process of programming.
Why outsource to Web Peppers
A lot of companies involved in serious IT projects face a lack of time. The temporary shortage of intellectual resources can be compensated by renting a team of programmers with the necessary skills.
We offer a team of developers with the project manager. These are programmers of high and medium qualification, testers, etc., who complete their work perfectly.
Our strategy is to be an international level company, providing our customers with complex solutions in the field of web development.
Our mission – efficient and honest solving of complex tasks as one team. We create long-term, trustworthy, reliable relationships with customers, colleagues, partners, providing web development services.
Our main goal is customer satisfaction, which we provide high-quality services.
Cooperating with us we guarantee:
- Honesty. All relations with clients are conducted honestly and transparently, as it is often the key to productive and efficient cooperation. Honest work is a clear conscience.
- Quality. We monitor the quality level of services provided. We do not stand still. We introduce new approaches of programming process management within the company.
- Responsibility. Each employee is responsible for his actions both to clients and to the company. We never give up on our commitments.

Services of Angular. js development
The main and most important Angular Services:
– AngularJS and Angular development
– TypeScript and RxJS development
– Upgrading AngularJS applications to actual Angular version
– Green field Angular development
– Support and maintenance of existing AngularJS and Angular projects
– Angular architecture
Application:
– Development on Angular to achieve the best UX.
– Development of a variety of web applications that meet the specific business objectives.
– Flexible development and future scalability of the application.
– Development of web applications using Angular from simple one-page projects to complex interfaces.

Why is Angular better than React for web development?
The creation of a website is very time-consuming and difficult. For this reason, experts have developed special programs – frameworks. Frameworks have taken on some tasks of the programmers.
The most popular frameworks are React and Angular. Angular and React are very different and are used to solve different tasks. The main difference between Angular and React is that the first has a framework structure. That is why it is impossible to say which framework is the best.
Large and dynamic infrastructure makes this framework more popular for web development than React. Angular has many important tools. Its ecosystem is extremely large. Angular is also represented by a lot of high-quality projects.
Angular JS is based on JavaScript. The vast ecosystem around Angular provides everyone with quality and reliable tools for a wide range of web development tasks. Using Angular JS allows to speed up the development process and achieve the best results due to the ability to adapt to a specific project.

A little bit history about JavaScript
Since the advent of JavaScript, it has gained a reputation for a nasty duck. Some years late it managed to become a real rock-star among programming languages. His creators predicted a grand future for him, but the dream was not destined to come true soon. Professional developers familiar with Java development immediately threw JavaScript aside. A lot of unobvious things have discouraged professionals from writing code in this language.
The lack of demand and clear positioning slowed down the language’s development and turned it into a tool suitable for quite elementary things. Creating simple calculators and livening up individual page elements is the province of a language with great prospects. The black bar of JavaScript continued until 2006 when John Rezig introduced the alpha version of the jQuery library. The tiny library was destined to play a revolutionary role and to make developers look at JavaScript from a different perspective. The library solved a number of problems (interaction with Ajax, cross-browsing, working with DOM) and web-developers all over the world began to implement jQuery in their projects.
The jQuery library became the number one tool in web-application development. Thousands of inspired developers picked up the new wave and began to contribute in the form of a variety of plug-ins. Plug-ins that solve certain tasks were the first step towards modularity and code reuse.
JavaScript got its second birth: jQuery solved a number of problems, developers started to optimize interpreters, allowing JS code to run much faster.
The amount of code in JavaScript started to go off the charts, and a typical web application began to turn into noodles from HTML/CSS/JS code. Nobody thought about patterns, development methods, and other time-tested development practices. Everybody enjoyed simple development and plucked tons of code all over the application. Popularity, the low entry threshold is another wave of chaos created a new global problem in the unstable JS world.
A new stage of JavaScript development
Old programming languages that have come a long way in their development have worked out various design patterns perfectly. Programmers began to collect the best of them and transfer to the world of JavaScript. This is how the first frameworks started to appear. Most of them were based on the fashionable architectural MV*-pattern and the jQuery library itself.
The first frameworks effectively solved the issues of the developed application structure and fought against chaos using standards.
Developers got a ready-made framework, coding standards, functional components and the opportunity to focus on their own tasks, rather than inventing another structure.
Angular.js was first introduced in 2009 by two developers Misko Hovery and Adam Abrons. A little later Adam left the project, and the further development of angular.js was engaged by Misko Hovery (at that time a Google employee) with his colleagues. So Angular was created under the wing of the world-famous corporation.
The key component of angular.js is directives that naturally expand HTML capabilities. They are elegantly added to existing tags and create an invisible bridge between HTML and JavaScript. They can be compared to the bricks that make up an application.
A ready-made set of directives is supplied from the box to angular.js, acknowledged facilitating typical tasks. Anybody can create own directives if needed, thus extending the functionality.

Advantages of Angular.js
Web Components Support
Angular JS web components are based on a new standard of web components, as opposed to the closed modularization system AngularJS. In practice, this means that AngularJS allows a programmer to directly use any component written as a Web Component, without resorting to layout code.
Using Typescript
The biggest commercial advantage of TypeScript is its toolset. This programming language makes possible to create modern autofill, navigation, and refactoring. Such tools become practically indispensable when working with large projects.
Excellent performance
The most attractive advantage of AngularJS is considered an ideal performance of web applications. This nuance makes the framework attractive for web development. In addition, AngularJS is effective for creating new features for applications due to its fast and reliable nature.
Angular JS does not perform a deep comparative analysis of objects. If some item is added to the data array, the path change will not be detected. This also applies to object properties until they are directly related to View.
Angular CLI
The CLI framework of Angular JS makes it easy to create an application that runs by default. This is in line with the best of modern trends. Angular use optimal mechanism of standard templates, which does not impose any restrictions on JavaScript code.
Excellent communication of data between the user output and the internal part of the application
No manual updates are required to familiarize the user with the data. Data-binding communication plays a big role in the programming process. Angular updates new changes and shows them on its own.
Shortening the time to write the code
Each web developer values his time. By using this framework, web developers can write the code much faster. For example, Angular binds data by default. Bi-directional binding process and regular automatic updates allow removing from the developer a tedious piece of work associated with redrawing of the existing interface or construction of standard functions.
Using html5 to add and create new functionality
The new html5 standards are used. As a result, a separation is created between the files that display content and the application logic itself. The framework gives programmers an opportunity to expand the existing HTML dictionary by creating new directives and further organize the user interface using DSL language, which is based on HTML.
One-page applications
The popularity of such projects has been increasing recently. Ideally, such resources reduce the load on the server and provide many more opportunities for the user. These technologies are also used to create hybrid applications for mobile devices.
Separation of software and visual part
The information that Angular displays, appear through {{ param }} variables. While the software is being developed, the visual part can be refined by designers. A declarative way to define the user interface helps to obtain a clear and concise code.
It is possible to conduct parallel development on one resource
The framework design is designed for modular development. All parts of the project can be separated and used in different combinations. This principle is perfect when several programmers work on the same project and reuse some modules. The framework is a good solution for large projects that come together in the final stage of development.
Bi-directional data transfer
AngularJS offers a faster and easier connection for data transfer that requires no developer intervention. This bidirectional data channel provides an immediate display of changes in the model and vice versa.
Manipulation of DOM
Unlike other popular JavaScript platforms, Angular allows developers to actively modify the DOM through its bidirectional approach to data binding. The developer saves time when coding and updating DOM elements.
Excellent server performance
Since Angular supports caching and many other processes, the load on server processors is reduced. This means that the server runs fine due to reduced data traffic and only provides static files and answers API calls.
Faster prototyping of applications
Thanks to the Angular, rapid prototyping is a fashionable word. After writing much less code programmers can prototype applications with good functionality. It reduces the time needed on testing processes.
Faster testing
Angular JS makes the process of testing web applications easier. Thanks to its modularity each module can be tested apart. Angular JS reduces the testing time which can be used for the correction of existing problems in web application.
Security
The information has a big value. Lost of information can cause big financial problems at any company. That is why companies introduce level restrictions for employees. Most companies think about own security before starting development. Angular JS provides full security, moreover, using Angular JS it is able to implement all types of protection from any kind of cyber attack.
Adaptive network
There’s nothing better than organizing an exceptional service for end-users, and AngularJS makes this possible through quick downloads and easy navigation through pages and applications.
Highly tested products
One of the main aspects of Angular is that it creates test websites and applications. With modular and comprehensive testing, this simplifies debugging. For example, dependency injections isolate and test different components. Protractor is one of the most unique tools for testing offered by the platform.
MVVM Architecture
AngularJS implements Model-View architectural templates that provide a solid basis for application performance. These architectural templates separate data from design and visual presentation, making it easy to manage complex projects.
Directives
AngularJS uses directives that ensure smooth and highly organized operation of scripts and HTML pages. They allow the programmer to create independent codes by combining certain directives and reusing them. In addition to a number of predefined directives, developers can also create their own directives on the platform.
Simple HTML Templates
HTML templates are very important. The templates passed to the compiler as DOM elements rather than strings. This particular advantage provides a better workflow. In addition, the templates can be easily edited, extended and reused.

Angular js development outsourcing and opportunities for your business
Possibilities of the outsourcing team, which is engaged in web-development, are limited only by the set of skills, which are owned by the team members. In our team, there are different specialists: full-stack and frontend developers, project managers, marketers, designers, and other specialists. Our team can develop a web application of any complexity, integrate it with other systems. We know that there is no limit to perfection, any task of any complexity can be solved.
Angular js development outsourcing is an excellent opportunity for any company to concentrate on the main line of business. Outsourcing helps reduce costs on employees’ salaries and taxes. Professional Web Peppers programmers will perfectly complete any task of any complexity.
Our specialists gained significant experience in web development. Working with us you get real Angular JS professionals. Our specialists are ready to start working immediately. Cooperating with our company, you can always count on trustful relations. Web Peppers specialists will provide you with professional help in the development of web applications using Angular JS.
Web Peppers guarantees the quality of completed applications. We focus on customer satisfaction. Our programmers use Angular JS for creation applications of any complexity.
Our programmers can connect to an already existing project at a late stage of readiness or start the work on a project from scratch. All we need from you – a detailed description of what you want. Other aspects of the development process are our work. In the end, you will receive a perfectly completed task and a lot of positive emotions.